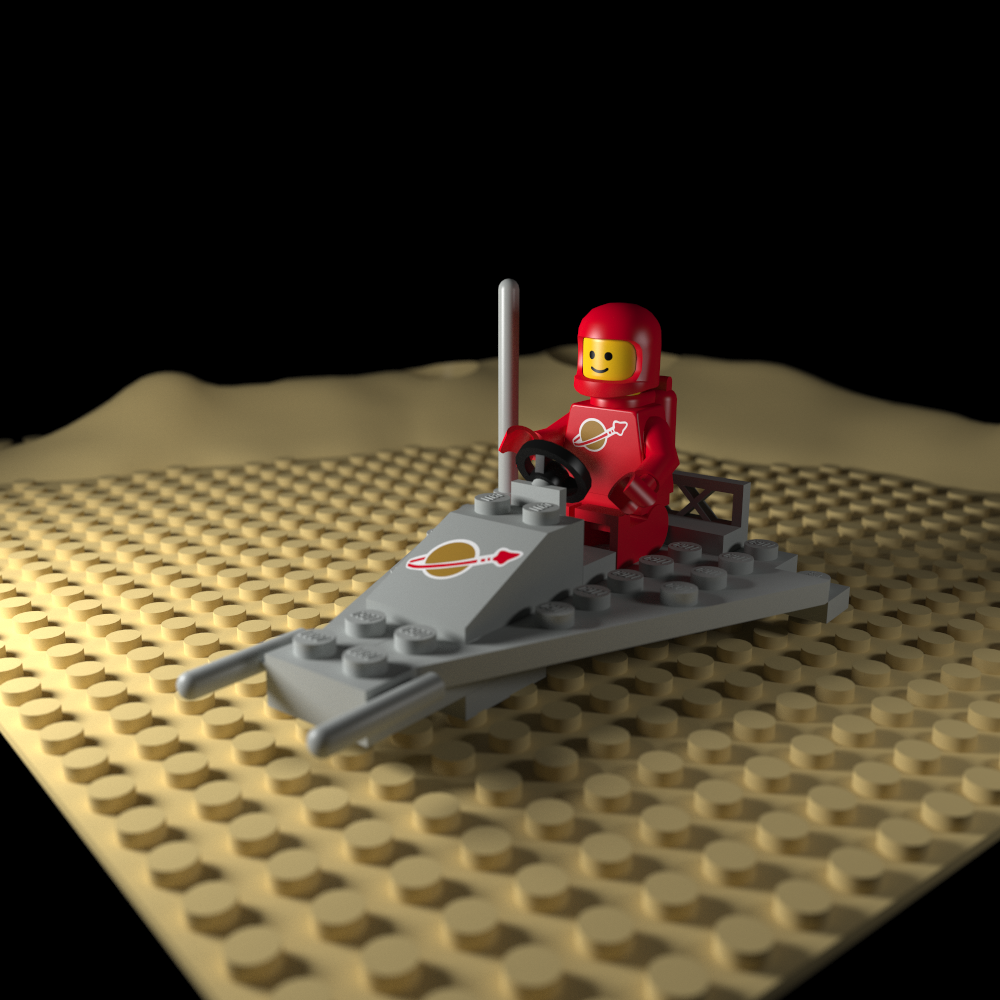
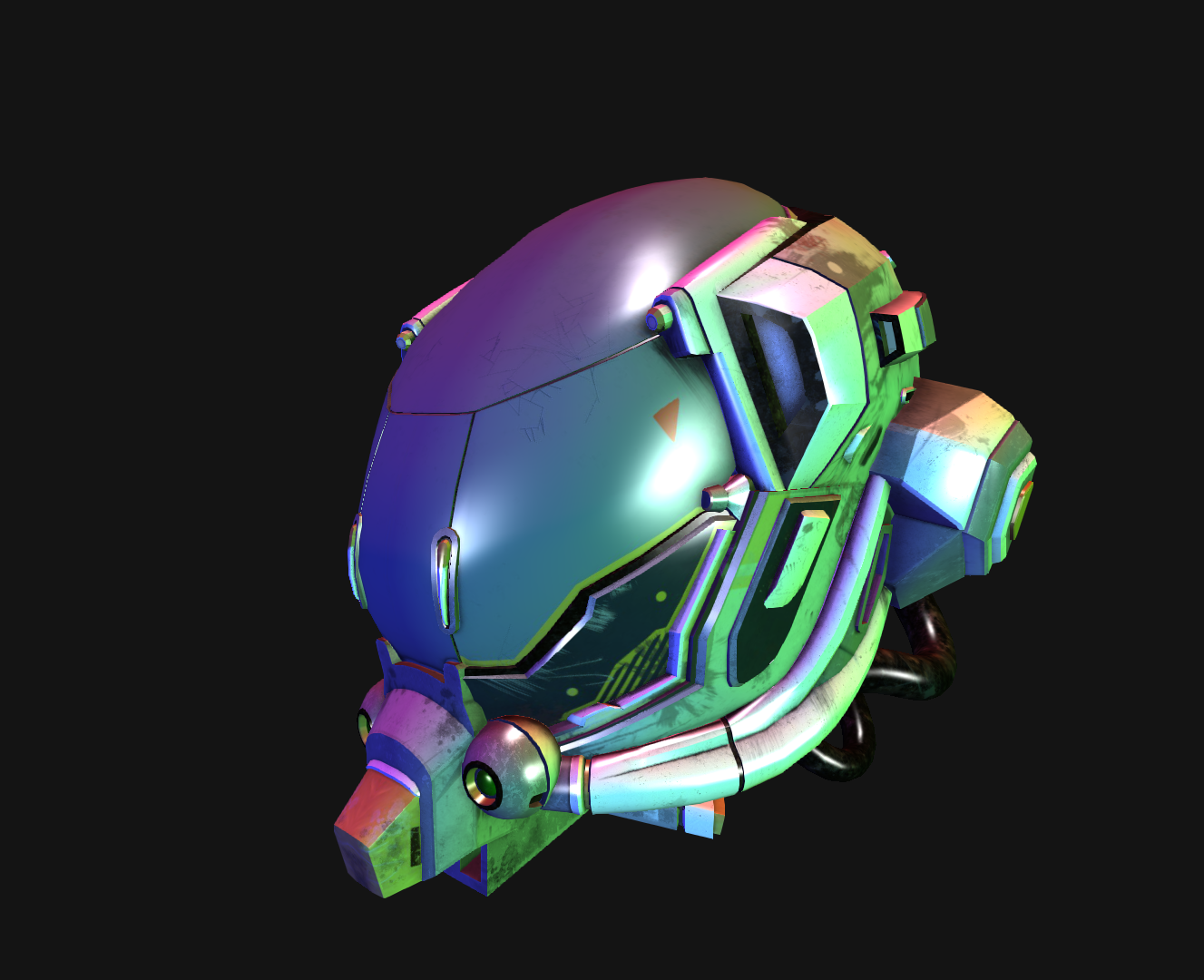
The path tracing algorithm leverages Monte Carlo integration techniques to probalistically evaluate the "light transport integral," which describes the interaction of light rays with surfaces in accordance with material properties. Because it is highly-parallelizable by nature, millions of rays are traced concurrently in a series of GLSL shaders.
In addition to the GPU-accelerated renderer, the application also features an editor for loading and exporting asset files and output images, as well as modifying pose and camera attributes before rendering.
- Implemenation of DICE's "Frame Graph" rendering abstraction to manage GPU resources
- glTF & GLB, HDRi loaders (models & environment maps)
- 2-Level Bounding Volume Hierarchy (BVH), Bottom Level Acceleration Structures (BLAS), Top Level Acceleration Structue (TLAS)
- Full glTF scene-graph, pose manipulation in editor & TLAS rebuild
- Physically-Based BRDF (PBR), Next Event Estimation (NEE), Multiple Importance Sampling (MIS)




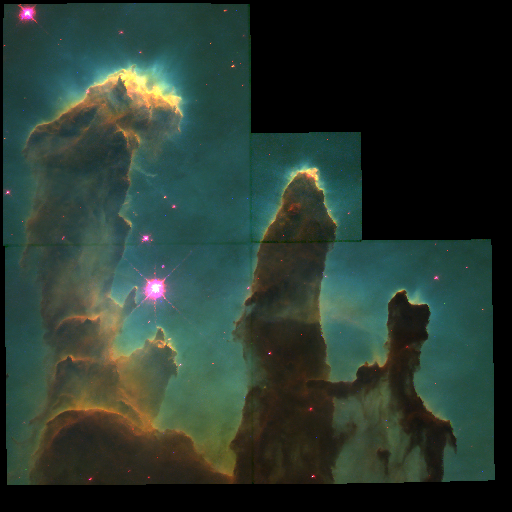
Sometimes, these FITS archives contain "narrow-band filters", or photos taken of the same target, but isolating for different wavelengths of light. However, the raw images are typically entirely dark save a few bright spots.
Curious how those dazzlingly colorful images of nebulae are created, I wrote a "plug-in" for my path tracer (to leverage existing shader/pipeline utilties) that could composite several narrow-band filters into a single color image.
This is achieved by adjusting the black point, white point, and gamma of each image such that the contrast is improved. A median filter helps remove noise and finally each narrow-band image is assigned to an RGB channel to produce the final color image.


- Forward & Deferred Rendering
- Directional Lights, Point Lights, Spot Lights
- glTF & OBJ loader
- Anti-Aliasing (MSAA), Basic Shadow Mapping